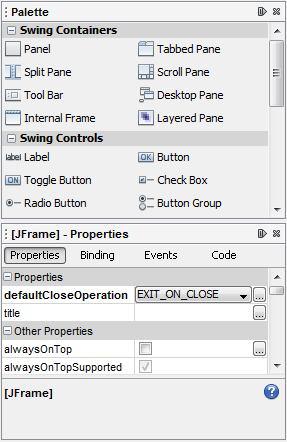
Dalam dunia pengembangan aplikasi, efisiensi dan efektivitas merupakan dua faktor kunci yang dapat menentukan keberhasilan suatu proyek. Salah satu cara untuk mencapai kedua hal tersebut adalah melalui penggunaan komponen yang tepat. Di sinilah peranan “Component Palette” atau palet komponen menjadi sangat penting. Pada artikel ini, kita akan membahas sepuluh komponen pada Component Palette yang dapat membantu mempercepat dan mempermudah proses pengembangan aplikasi. Mari kita eksplorasi bersama-sama!
- Button: Komponen tombol adalah elemen interaktif dasar yang memungkinkan pengguna melakukan aksi tertentu, seperti mengirim formulir atau membuka jendela baru. Desain dan fungsi tombol dapat disesuaikan untuk menciptakan pengalaman pengguna yang lebih baik.
- Text Field: Komponen ini digunakan untuk menerima input teks dari pengguna. Text field sangat penting dalam form, memungkinkan pengguna memasukkan data, seperti nama, email, dan informasi lainnya.
- Label: Label memberikan konteks dan penjelasan untuk elemen lain dalam aplikasi. Komponen ini membantu pengguna untuk memahami informasi yang ingin disampaikan secara lebih jelas.
- Checkbox: Checkbox memungkinkan pengguna untuk memilih satu atau beberapa opsi dari sekumpulan pilihan. Keberadaannya sangat penting dalam form di mana pengguna harus memberi persetujuan atau memilih opsi tertentu.
- Radio Button: Sama seperti checkbox, radio button digunakan untuk memilih opsi, tetapi hanya memungkinkan satu pilihan dari sekumpulan pilihan. Ini sangat berguna pada formulir di mana pengguna harus membuat keputusan tunggal.
- Dropdown Menu: Dropdown menu memberikan cara yang efisien untuk menyajikan pilihan yang lebih banyak tanpa menghabiskan banyak ruang pada antarmuka. Ini sering digunakan untuk memilih kategori atau status tertentu dalam aplikasi.
- Slider: Komponen slider memungkinkan pengguna untuk memilih nilai dalam rentang tertentu dengan cara yang intuitif. Ini sering digunakan untuk pengaturan volume, kecerahan, dan parameter lainnya.
- Modal Dialog: Modal dialog adalah jendela pop-up yang mendesak pengguna untuk mengambil tindakan sebelum melanjutkan. Komponen ini sering digunakan untuk mengkonfirmasi tindakan, menampilkan pesan kesalahan, atau memberikan informasi penting.
- Progress Bar: Komponen ini memberikan umpan balik visual mengenai status proses berkelanjutan, seperti pengunduhan atau pengunggahan. Dengan menggunakan progress bar, pengguna dapat melihat seberapa jauh proses yang dilakukan.
- Tooltip: Tooltip memberikan informasi tambahan saat pengguna menghover atau mengklik elemen tertentu. Ini membantu meningkatkan pengalaman pengguna dengan menawarkan konteks tambahan yang diperlukan tanpa mengganggu tata letak aplikasi.
Kesepuluh komponen yang telah disebutkan di atas adalah bagian tak terpisahkan dari Component Palette yang sering ditemui dalam pengembangan aplikasi. Mengoptimalkan pemanfaatan komponen ini dapat membantu tim pengembang untuk menciptakan aplikasi yang tidak hanya fungsional tetapi juga menarik dan mudah digunakan. Dengan memahami fitur dan kegunaan masing-masing komponen, pengembang dapat melakukan pendekatan yang lebih strategis dalam merancang antarmuka pengguna.
Setiap komponen dirancang dengan fungsionalitas yang spesifik, dan pemilihan komponen yang tepat akan mempengaruhi tidak hanya kinerja aplikasi tetapi juga kepuasan pengguna secara keseluruhan. Oleh karena itu, penting bagi pengembang untuk meluangkan waktu dalam merancang prototipe dan menguji berbagai komponen sebelum peluncuran akhir aplikasi.
Dalam era digital yang berkembang pesat, kecepatan dan pengalaman pengguna menjadi dua aspek yang tidak dapat dipisahkan dalam dunia pengembangan aplikasi. Component Palette menyediakan sarana yang efisien untuk menggabungkan berbagai elemen UI yang diperlukan dalam aplikasi. Dengan memanfaatkan sepuluh komponen yang telah dijelaskan, pengembang dapat dengan mudah membangun aplikasi yang memenuhi harapan pengguna dan menciptakan dampak yang signifikan dalam pasar yang kompetitif ini.
Kesimpulannya, Component Palette adalah alat yang sangat berharga dalam proses pengembangan aplikasi. Pelaksanaan yang tepat dan pemilihan komponen yang akurat akan sangat membantu dalam menciptakan solusi yang inovatif dan ramah pengguna. Dengan terus belajar dan beradaptasi dengan perkembangan teknologi, pengembang aplikasi dapat memastikan bahwa mereka tetap relevan dan mampu memenuhi kebutuhan pengguna di masa depan.