Dalam dunia pengembangan web, HTML (HyperText Markup Language) merupakan fondasi utama yang digunakan untuk menyusun halaman-halaman web. Keberadaan tag-tag HTML sangat krusial, sebab tag inilah yang memberi struktur, makna, serta format pada konten yang ditampilkan di layar. Memahami berbagai jenis tag HTML dapat membantu para pengembang untuk merancang antarmuka yang lebih baik dan meningkatkan pengalaman pengguna. Artikel ini akan membahas sepuluh jenis tag HTML paling umum yang perlu diketahui oleh setiap pengembang, dari yang paling dasar hingga yang lebih kompleks.
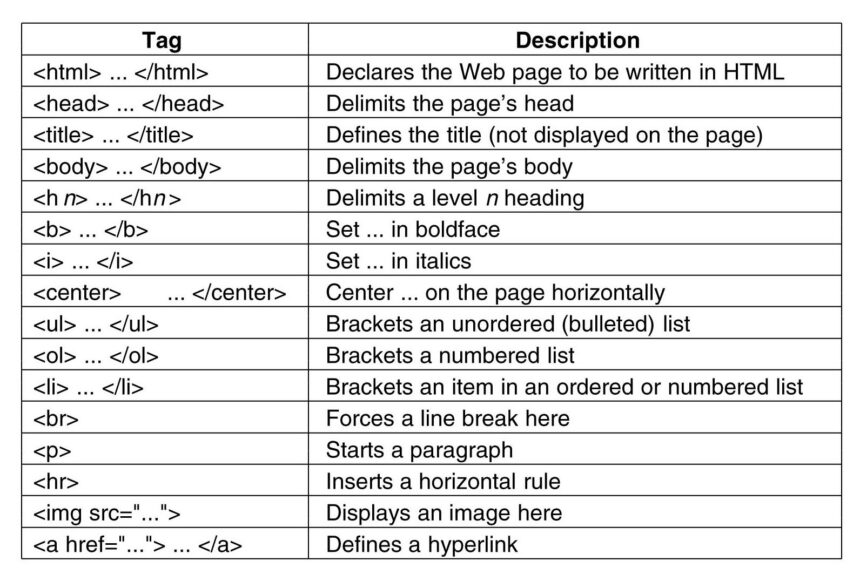
Berikut adalah sepuluh jenis tag HTML beserta penjelasannya:
- <html>: Tag ini merupakan tag pembuka untuk mendefinisikan dokumen HTML. Semua konten di dalam halaman web harus berada di dalam tag ini.
- <head>: Tag ini berfungsi untuk mengelompokkan informasi meta, skrip, dan link stylesheet yang digunakan dalam halaman web. Data yang disertakan dalam tag ini tidak akan ditampilkan langsung di layar.
- <title>: Tag ini digunakan untuk memberikan judul pada halaman web. Judul ini akan ditampilkan di tab browser dan juga berfungsi sebagai deskripsi yang muncul di hasil pencarian mesin pencari.
- <body>: Tag ini berfungsi sebagai wadah untuk semua konten yang akan ditampilkan kepada pengguna, termasuk teks, gambar, tabel, dan elemen lainnya.
- <p>: Tag ini digunakan untuk mendefinisikan paragraf dalam sebuah halaman web. Konten di dalam tag ini akan terpisah secara otomatis dengan jarak vertikal.
- <a>: Tag ini berfungsi untuk membuat tautan (link) ke halaman lain atau sumber daya di internet. Tautan dapat membuka halaman di tab baru atau di dalam halaman yang sama tergantung pada atribut yang digunakan.
- <img>: Tag ini digunakan untuk menyisipkan gambar ke dalam halaman web. Tag ini membutuhkan atribut src untuk menentukan sumber gambar, dan atribut alt untuk memberikan deskripsi alternatif bagi gambar tersebut.
- <div>: Tag ini merupakan elemen blok yang digunakan untuk mengelompokkan konten dan menerapkan gaya CSS. Tag ini membantu dalam pengaturan layout halaman.
- <span>: Tag ini adalah elemen inline yang digunakan untuk mengelompokkan bagian tertentu dari konten agar dapat diberikan gaya atau manipulasi lebih lanjut. Tag ini bermanfaat ketika sesuatu perlu ditandai tanpa mengubah tata letak.
- <form>: Tag ini digunakan untuk membuat formulir yang memungkinkan pengguna memasukkan data. Dalam tag ini, dapat digunakan berbagai elemen seperti input, textarea, dan tombol untuk mengumpulkan informasi dari pengguna.
Keberagaman tag HTML memungkinkan pengembang untuk mengatur dan menyusun konten sesuai dengan kebutuhan. Di dalam setiap tag, terdapat beberapa atribut yang bisa digunakan untuk menambahkan rincian lebih lanjut atau menyesuaikan perilaku elemen tersebut. Menguasai penggunaan tag-tag tersebut tidak hanya penting untuk menyusun konten yang informatif, tetapi juga untuk memastikan halaman web dapat diakses dan ramah terhadap mesin pencari.
Satu hal yang perlu diingat adalah bahwa perkembangan teknologi web terus bergerak maju, dan HTML pun mengalami perubahan dan pembaruan. Contoh sederhana adalah perkenalan HTML5, yang menyediakan banyak tag dan fitur baru untuk meningkatkan pengalaman pengguna dan kemampuan multimedia di halaman web. Oleh karena itu, penting bagi pengembang web untuk terus mengikuti perkembangan ini agar tetap relevan di industri yang kompetitif ini.
Seiring dengan meningkatnya kompleksitas proyek pengembangan web, pemahaman yang mendalam tentang berbagai jenis tag HTML menjadi sangat vital. Setiap tag memiliki peran dan fungsinya masing-masing, dan mengetahui cara yang tepat untuk menggunakannya bisa sangat berbeda tergantung pada tujuan dan desain yang diinginkan dari setiap halaman yang dibuat.
Dalam kesimpulan, penguasaan HTML dan pemahaman yang mendalam mengenai berbagai jenis tag yang ada akan memberi pengembang keuntungan yang signifikan. Mengintegrasikan pengetahuan ini ke dalam praktik sehari-hari akan memungkinkan untuk menciptakan halaman web yang tidak hanya fungsional tetapi juga menarik secara visual dan mudah digunakan oleh pengunjung. Dengan demikian, pengetahuan tentang HTML adalah keterampilan dasar yang tidak boleh diabaikan bagi siapa pun yang ingin sukses dalam pengembangan web.